所以今天做了三件事情:
1. 重新整理星期五的程式碼,將與圖操作有關的部分寫成一個Viewer物件,與主程式溝通就用自訂事件來傳遞ValueObject。
2. 模仿MapGuide製作ZoomToView(CenterX,CenterY,Scale)的定位函式。
3. 利用Flex繪圖功能,製作框選放大的動畫,並與第2項結合完成框選放大功能。
4. 計算滑鼠平移量並配合ZoomToView函式完成平移功能。
成果:
1. 將Viewer改成物件,除了獨立出來操作性更便利外,動畫可以對整個物件下,就變成:

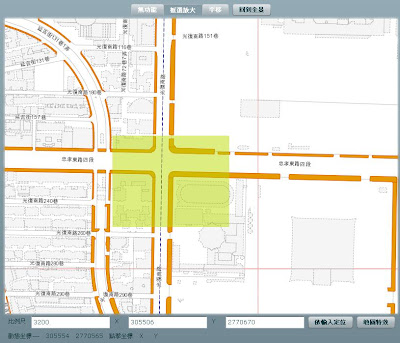
2. 框選放大(框選中的圖)

3. 平移(平移中的圖)

個人覺得框選放大的效果還不錯,如果連線正常可以試試看。 XD
沒有留言:
張貼留言